Hello guys! In my last blog post you got an inside look at how we create and design our game guides, and today we’re giving you an inside look at the design process for SimsVIP!
The first thing you see when you land on the site – (besides the amazing logo designs by George) – is the website’s design. All the different designs created for SimsVIP have been created by me! Today, I give you all a behind the scenes look at my work on the site.

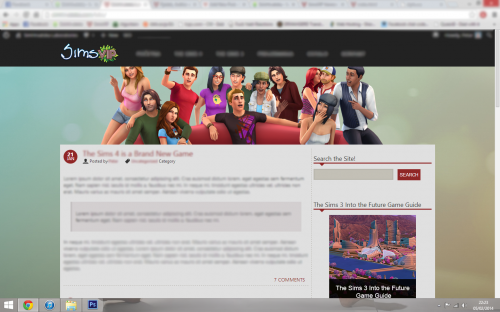
It all begins with brainstorming ideas for the deign. When we went into Version 2.0 (the current design), we wanted to create a more modern design with some fresh elements. We also wanted to keep aspects of the original design which makes SimsVIP unique.

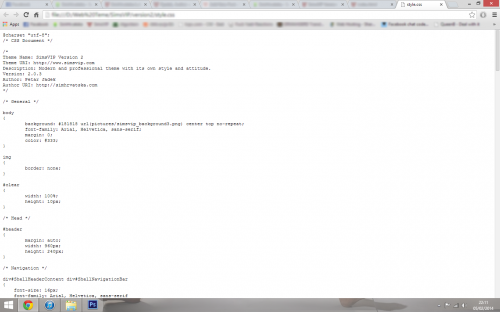
The next step in creating the design can be real pain in the plumbob: Coding. This step is more complicated than sketching, because you have to literally turn a photoshop sketch into an actual design. It is the part of the process which brings the design to life. The main goal is to create faster running website with a cool design. Once I code it all out, we throw it up online and test to make sure everything is functioning properly.
Now onto the final step! Once we finish testing and tweaking the design, we publish it and wait for your feedback! Even though at this point we are “technically” finished, we still periodically change and fix back-end coding. Everything from security to navigation tabs is updated and maintained during the course of a year.
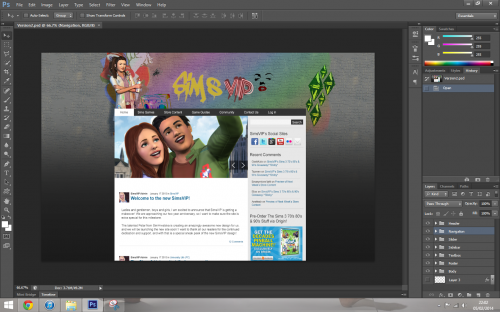
My newest project is SimsVIP 3.0. This new design is my personal favorite, and boasts the name “Big Simmy VIP Project”. Today I’m giving you a first look at the upcoming design, which has been kept a secret for many months now. The design is in its final stages, and once we make sure all is functioning properly, we will go live with it! Some elements will change in the final design, but I hope you all look forward to it as much as we do! Be sure to leave us your feedback! Sul Sul! 🙂